前言
当自己的博客文章够多的时候,肯定有很多的图片,又不可能全部放在一个服务器上,这样无疑对服务器都是一份巨大的开销,这时候有一个属于自己的图床就显得尤为必要了,这里我选择了https://github.com/MarSeventh/CloudFlare-ImgBed
这样一个项目,有着多样的存储方案,完善的后台,较为美观的界面


部署
主页部署
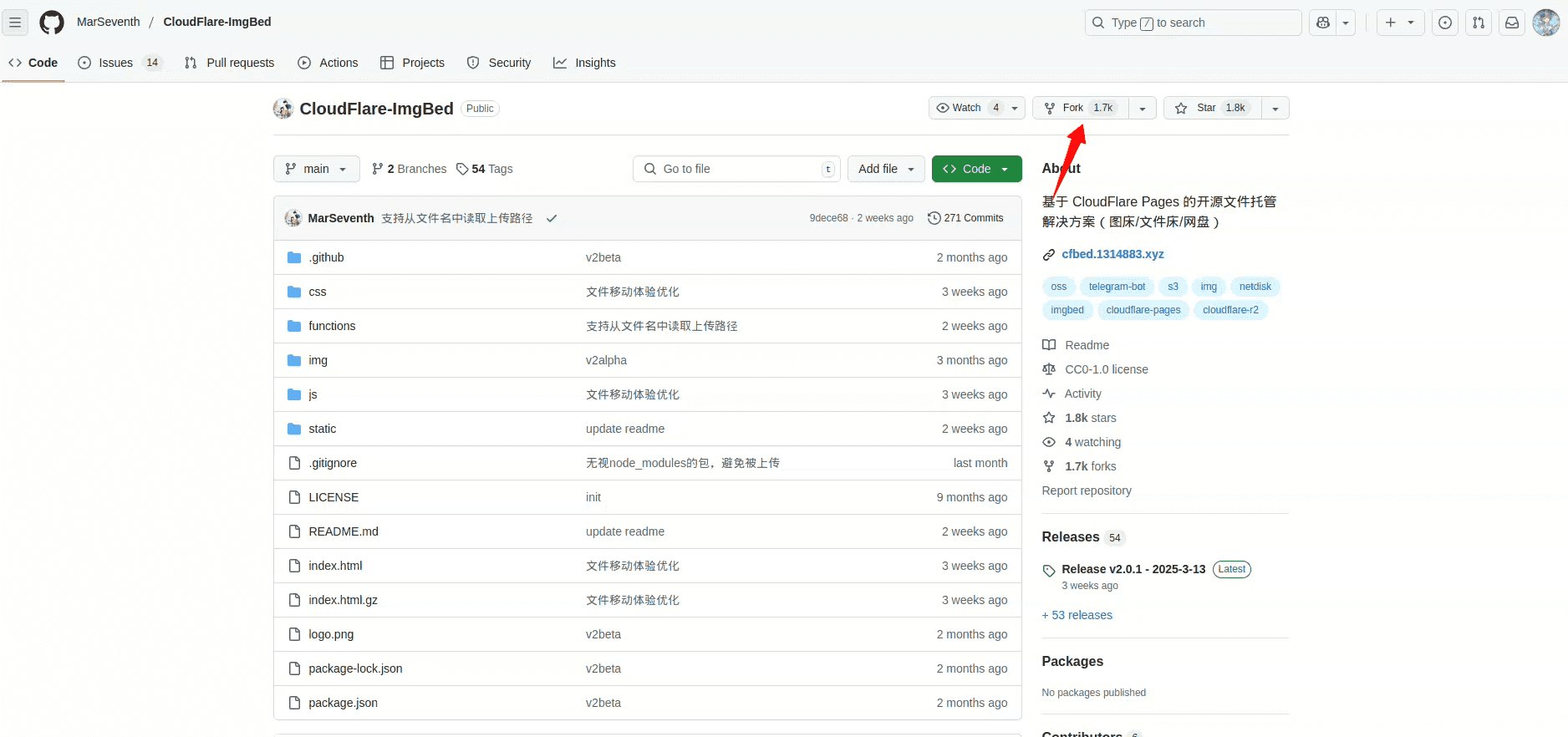
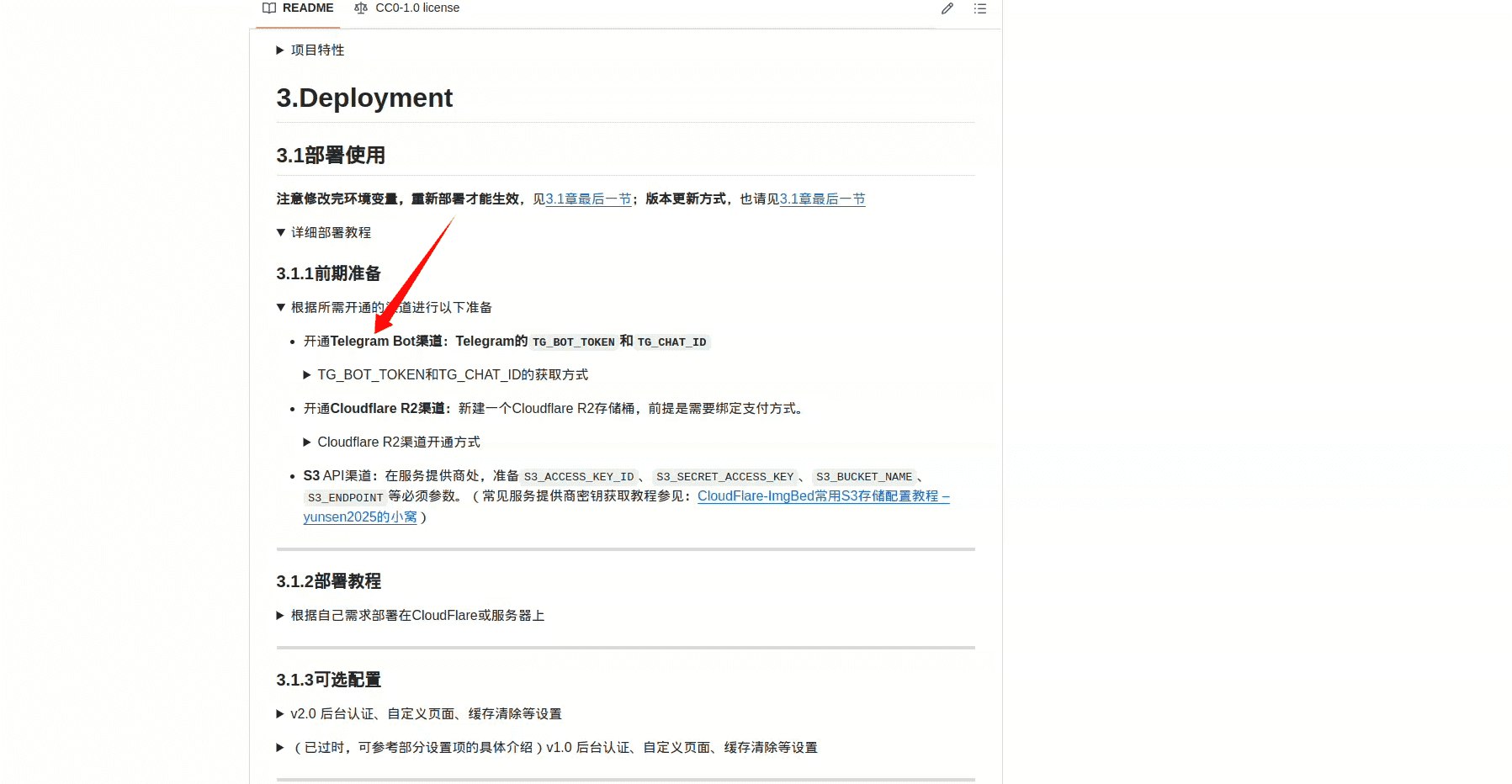
打开https://github.com/MarSeventh/CloudFlare-ImgBed,在项目 的右上角选择fork,将该项目fork一份到自己的github,其他默认即可

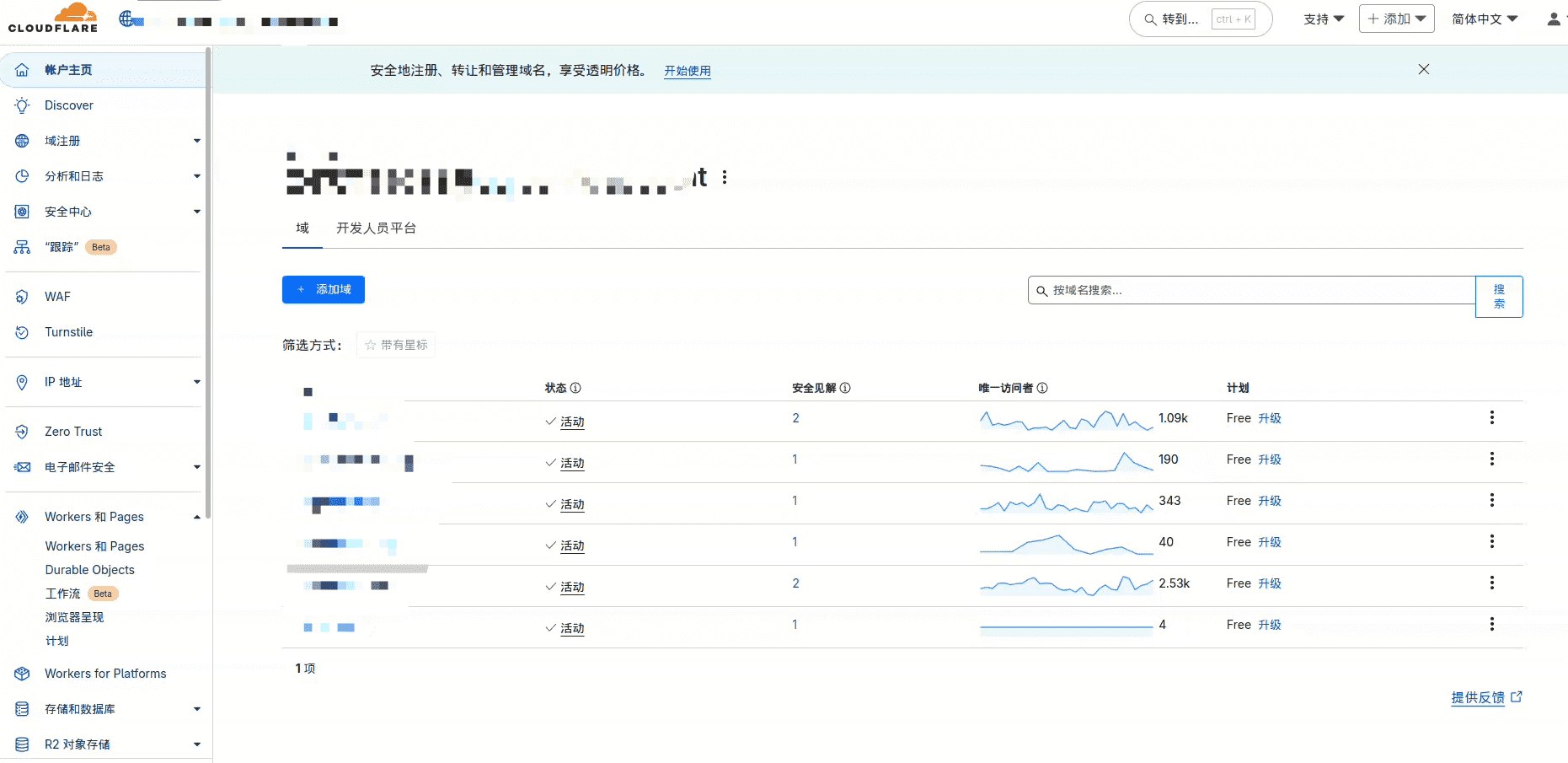
然后打开Cloudflare,在侧边栏中选择“Workers 和 Pages”

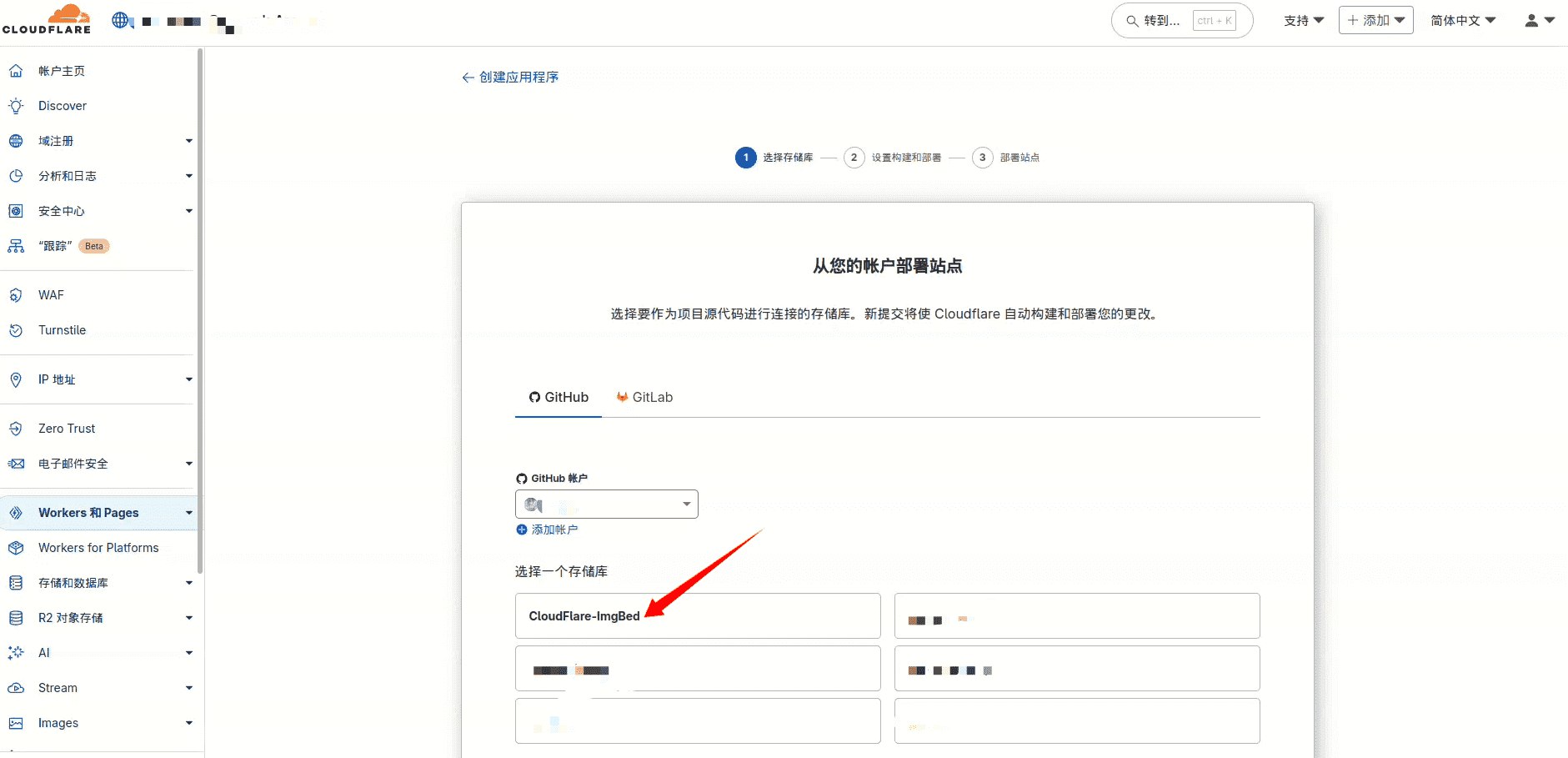
点击创建,选择“Pages”,然后n点击连“接到GIT”,如果之前没有绑定过这里绑定一下就ok,然后选择刚刚github上fork的仓库

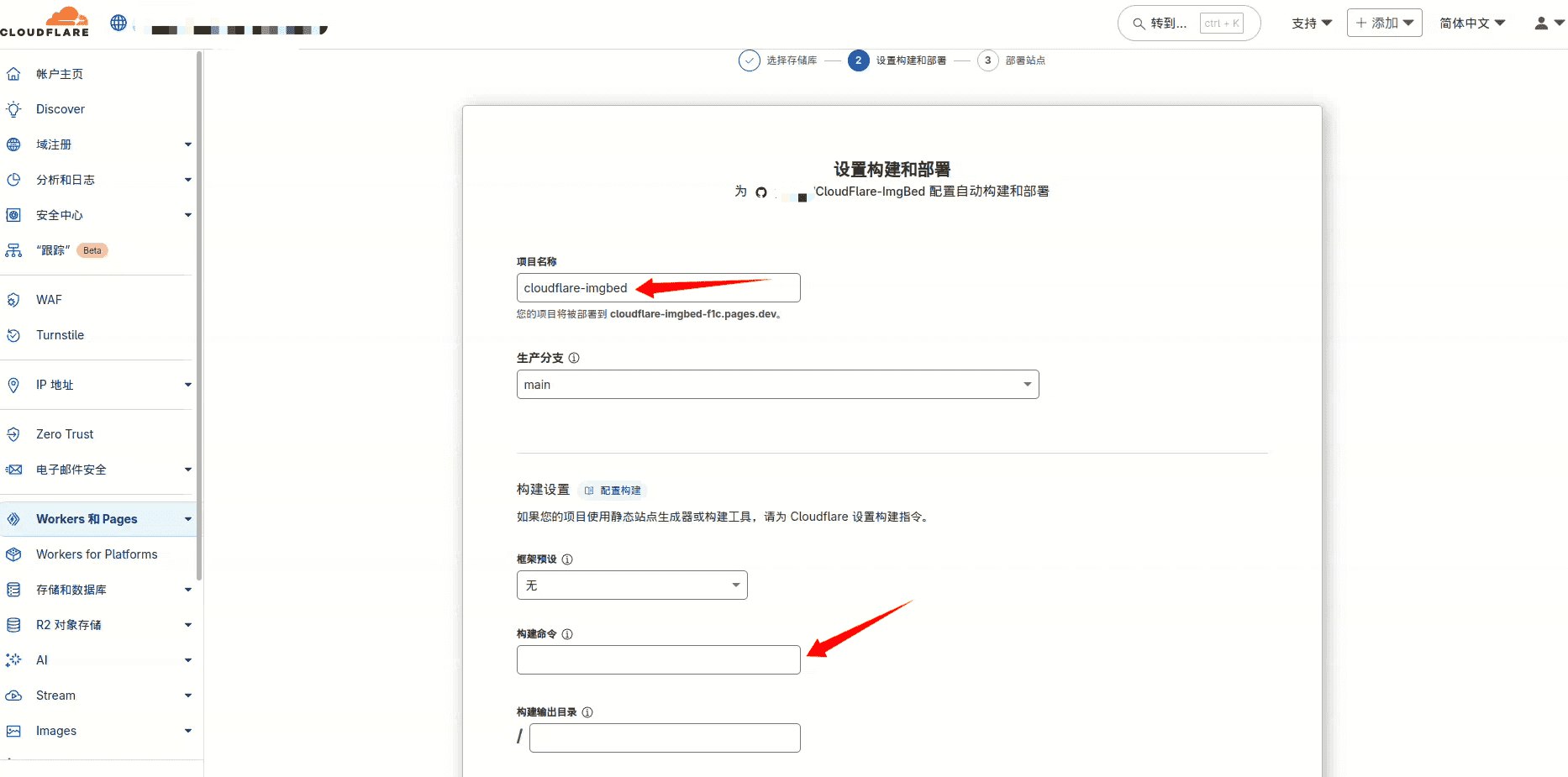
项目名称随便写,构建命令需要写npm install,然后下一步等待部署完成

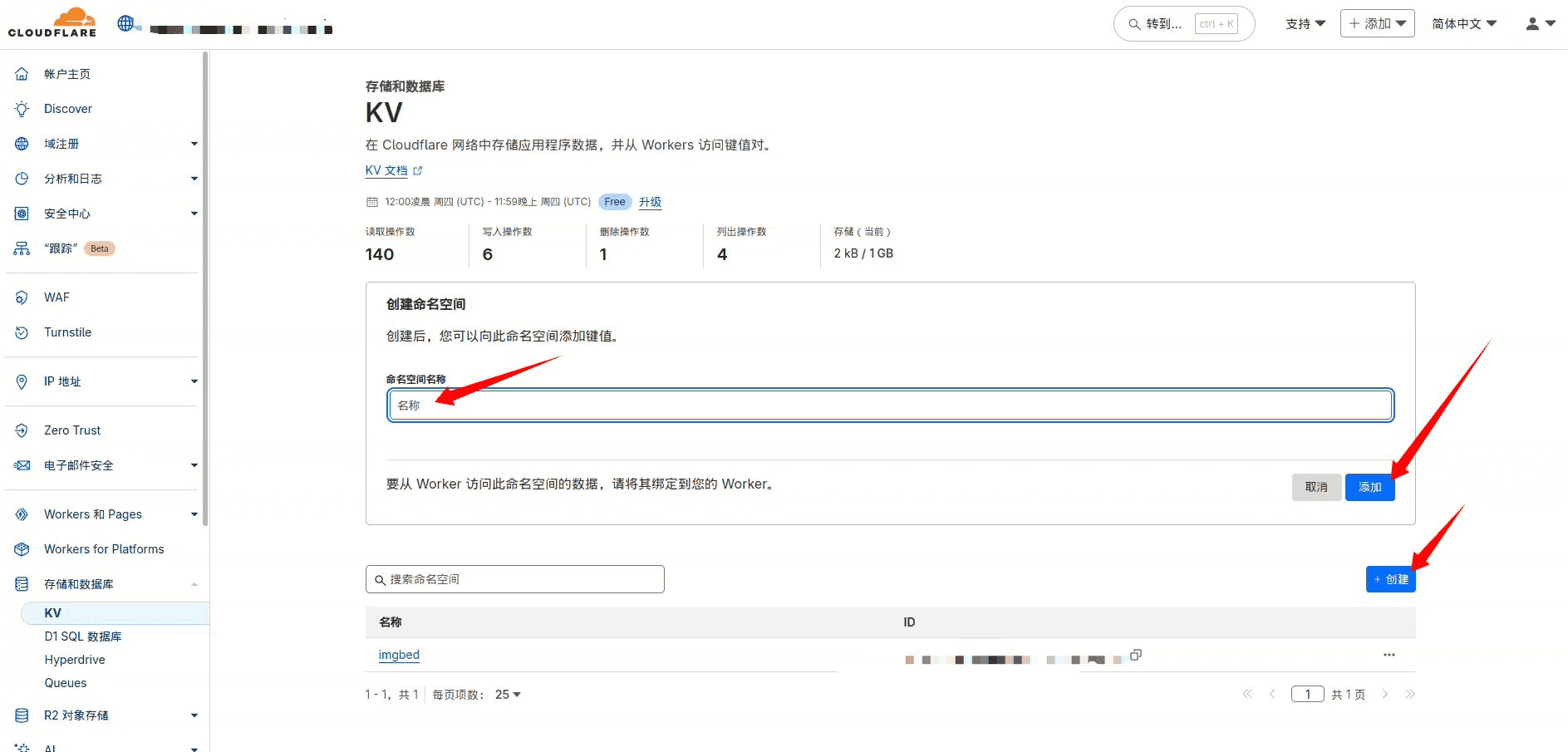
接下来就是绑定KV,在CF侧边栏里选择“存储和数据库”-“KV”-“创建”,名称可以随便写

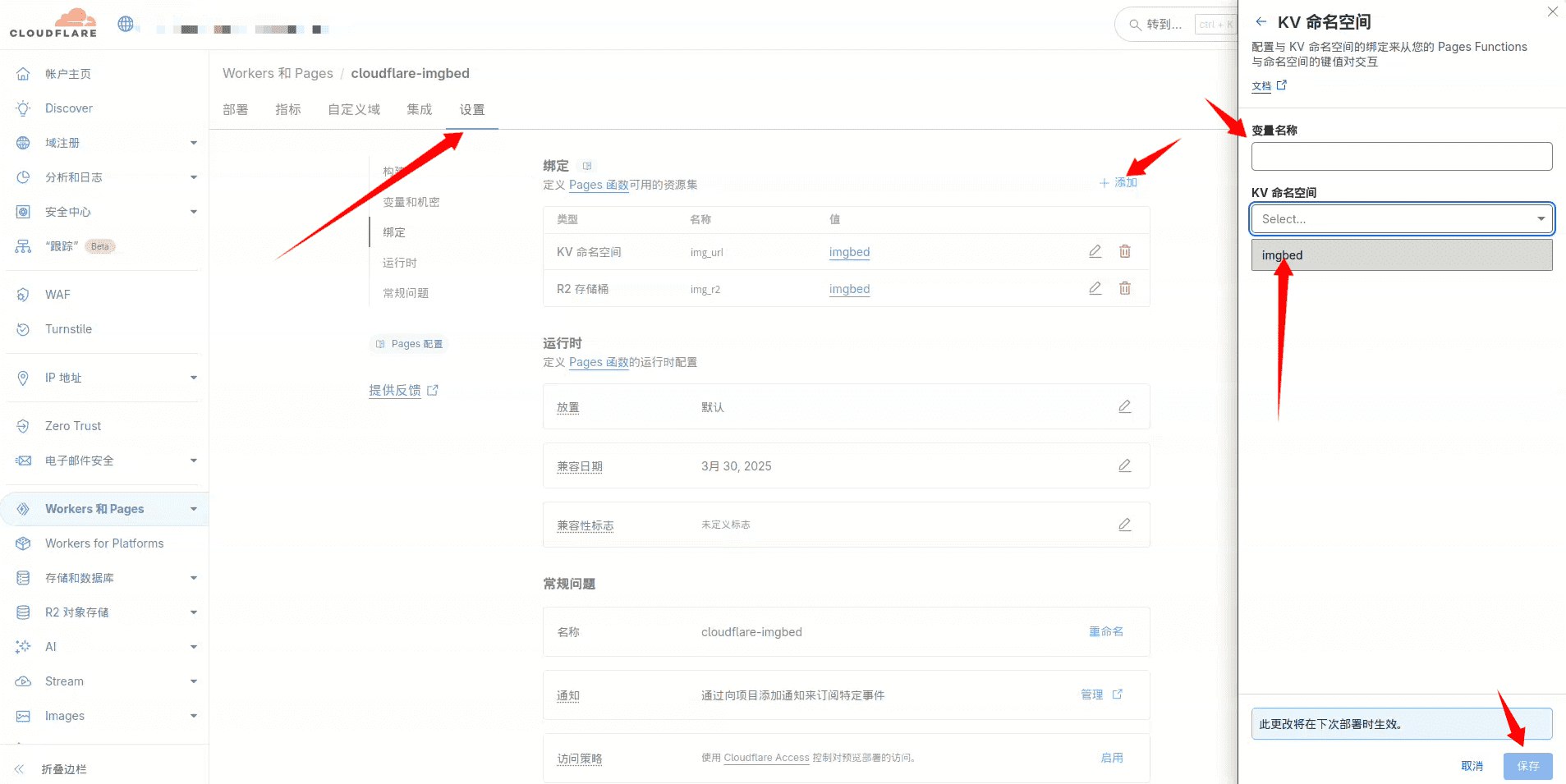
完成创建后,回到创建的Pages项目页面,选择“设置”-“绑定”-“添加”-“KV命名空间”,名字仍然可以随便写,”KV 命名空间“选择自己创建的,然后保存

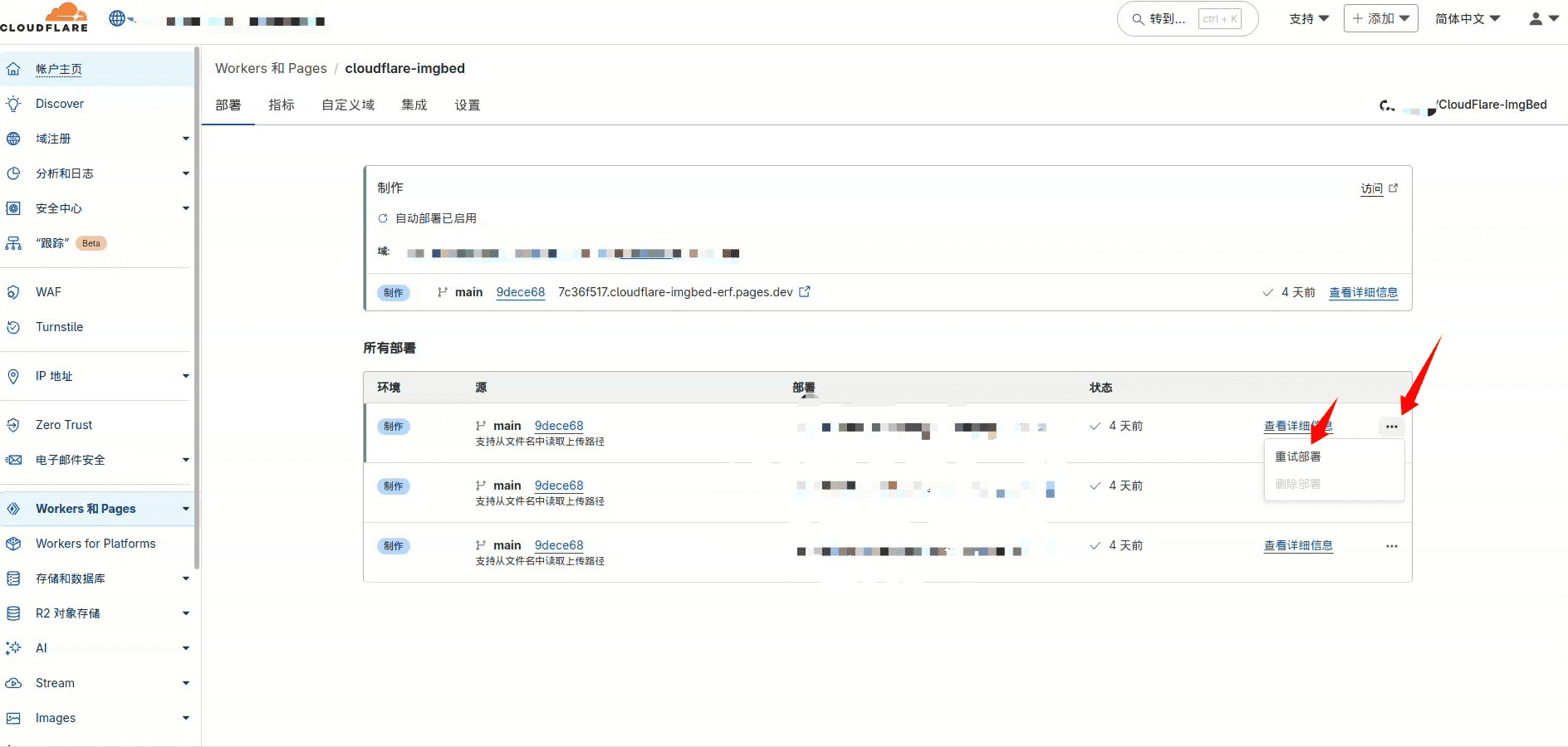
之后回到“部署”主页面,在“所有部署”中点击右边三个点,选择“重试部署”,完成后即可通过CFpages默认域名访问了,接下来配置存储方式,本文介绍2种

存储部署
TG群组存储
因为敏感话题故不再阐述,请自行查看官方文档

Cloudflare R2存储
cloudflare为我们提供了免费10GB的存储空间,所以是可以用来搭建自己的图床的,唯一的缺点可能就是需要绑定支付方式,我这里使用了国区PayPal解决
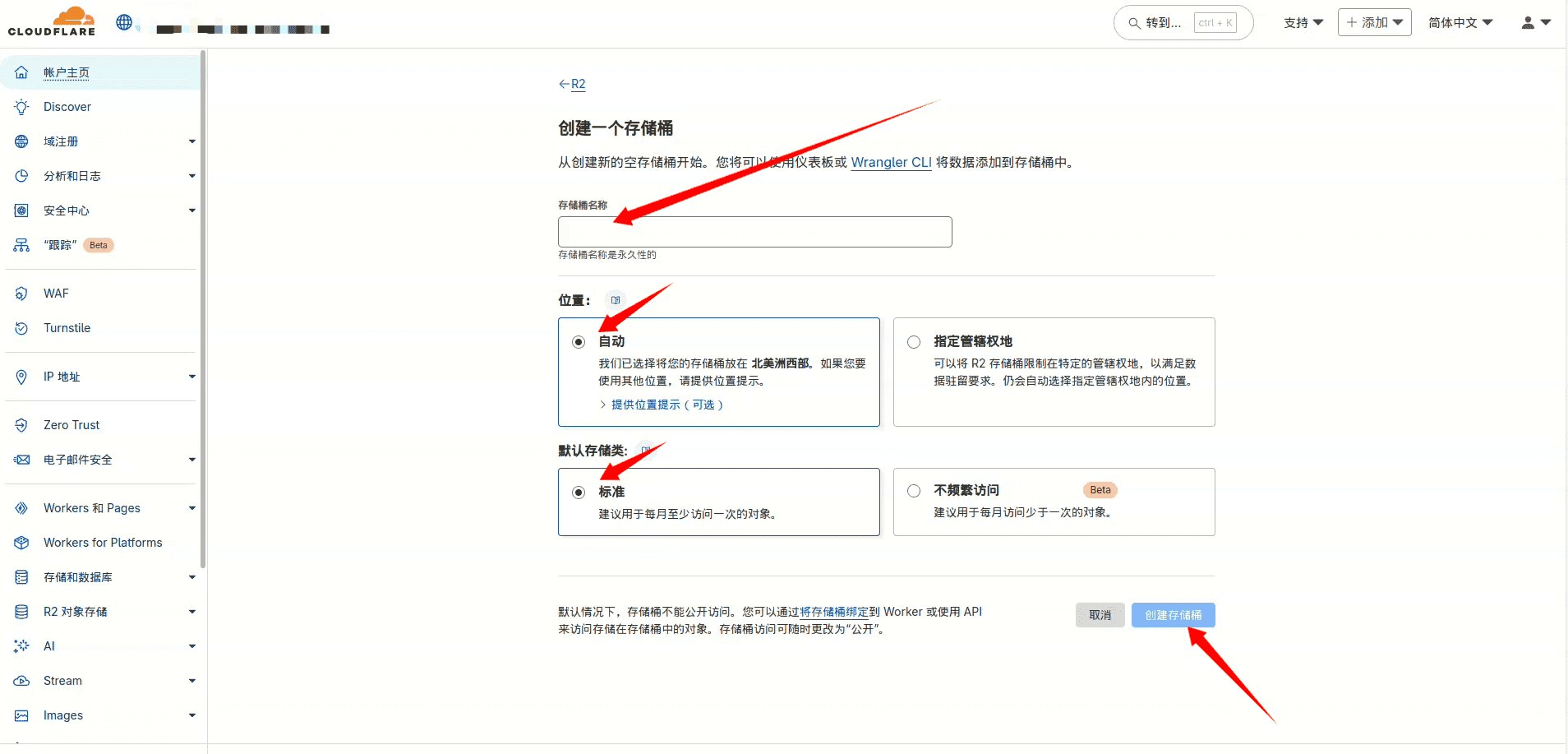
在cf菜单栏里选择“R2 对象存储”-“概况”-"创建存储桶“,名称随便其他默认即可

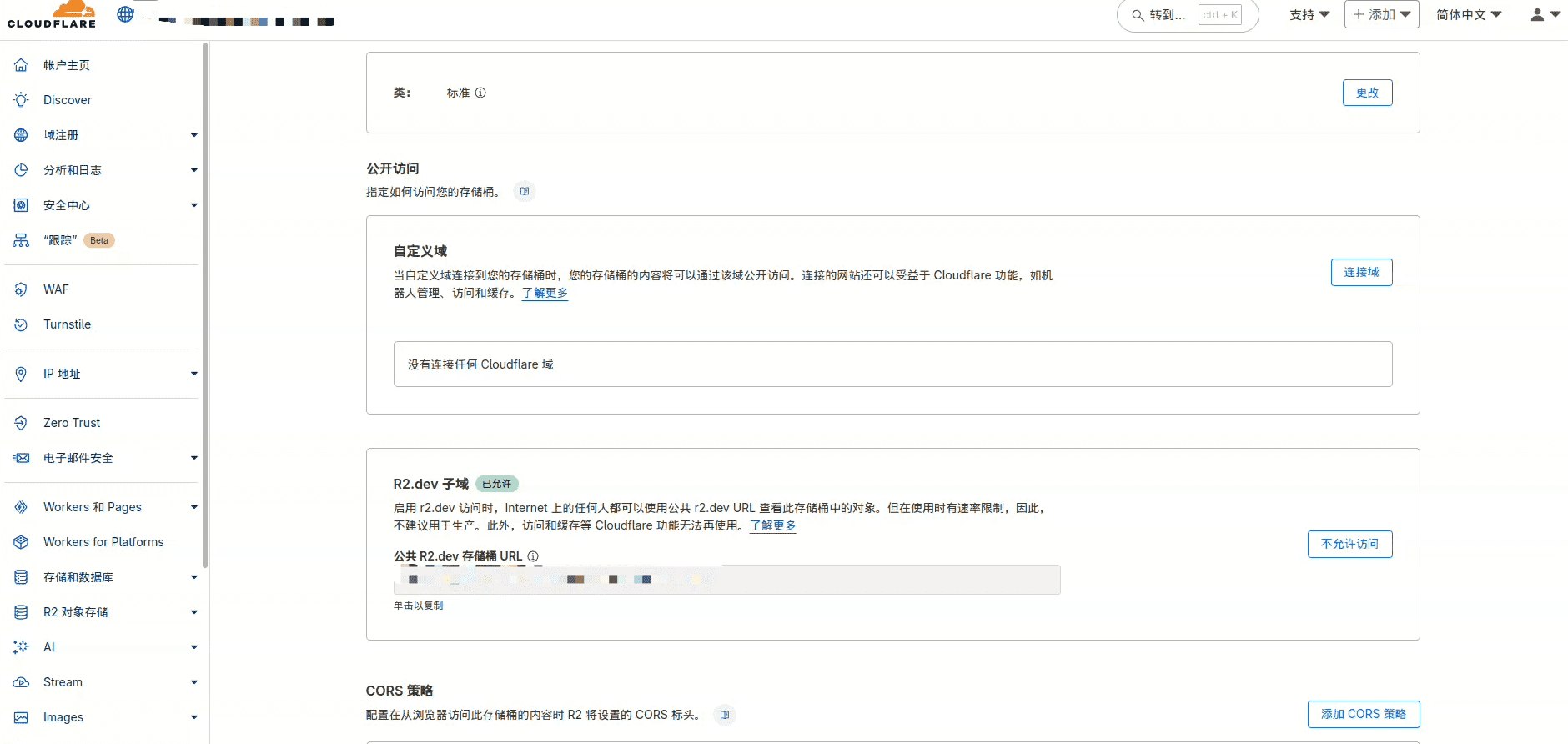
创建完成后,点击存储桶,选择”设置“,往下滑,点击允许公开访问

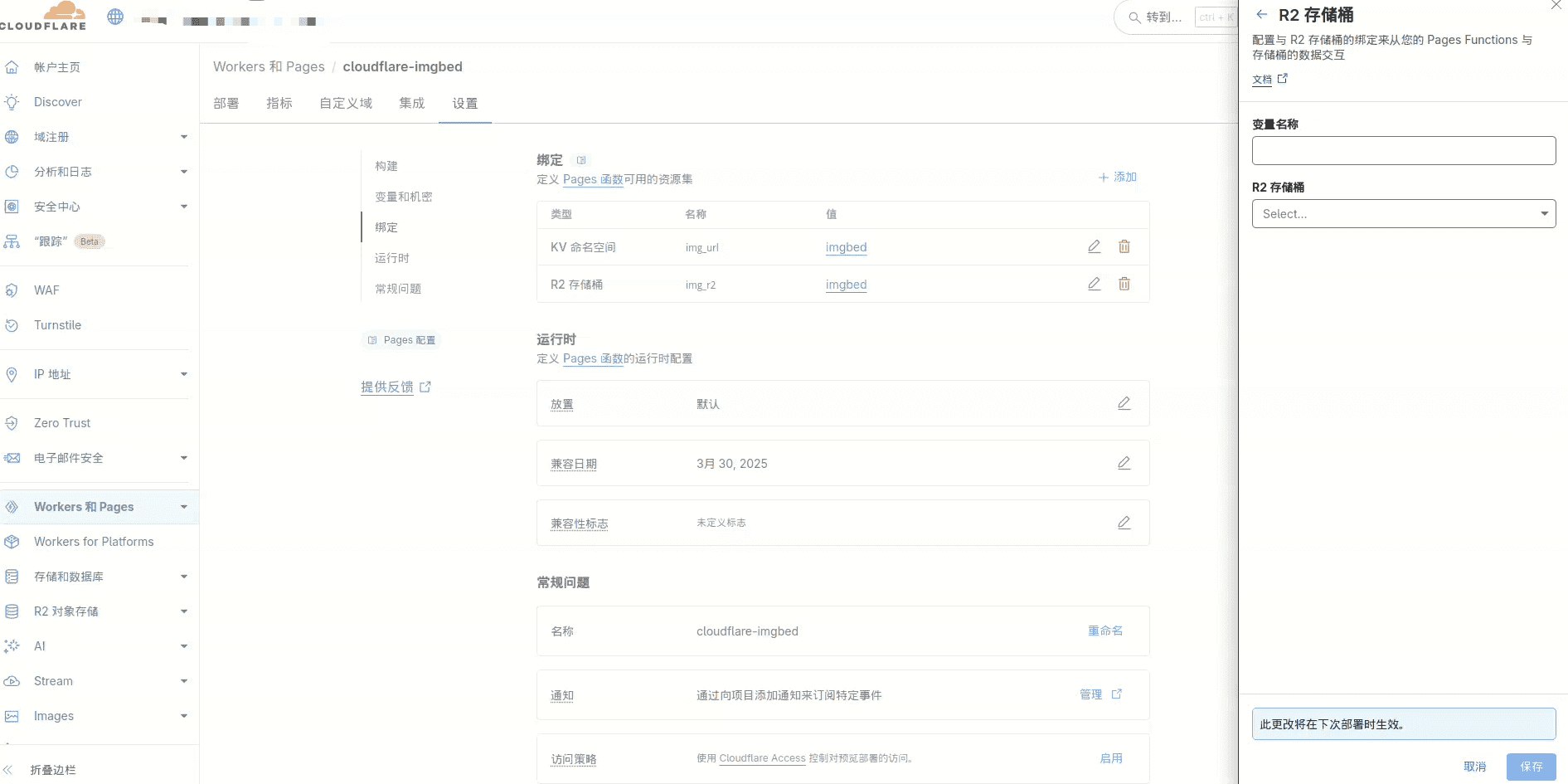
然后返回到Pages,打开后台”设置“-”绑定“-“添加”-“R2 存储桶”,名称任意,R2 存储桶选择刚刚创建的

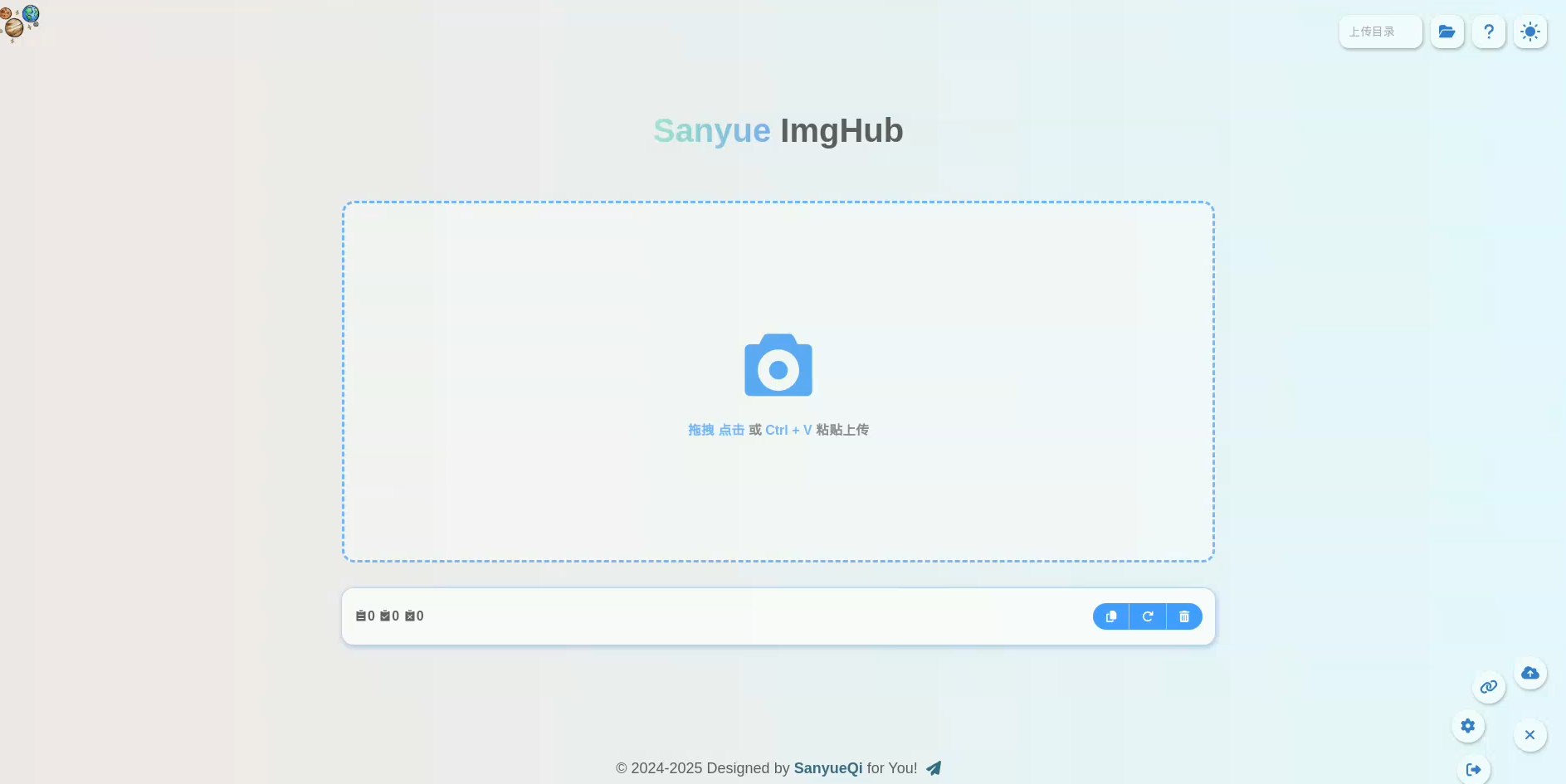
返回到“部署”,按照上文的方法进行重新部署,完成后打开pages的域名,即可看到自己的图床

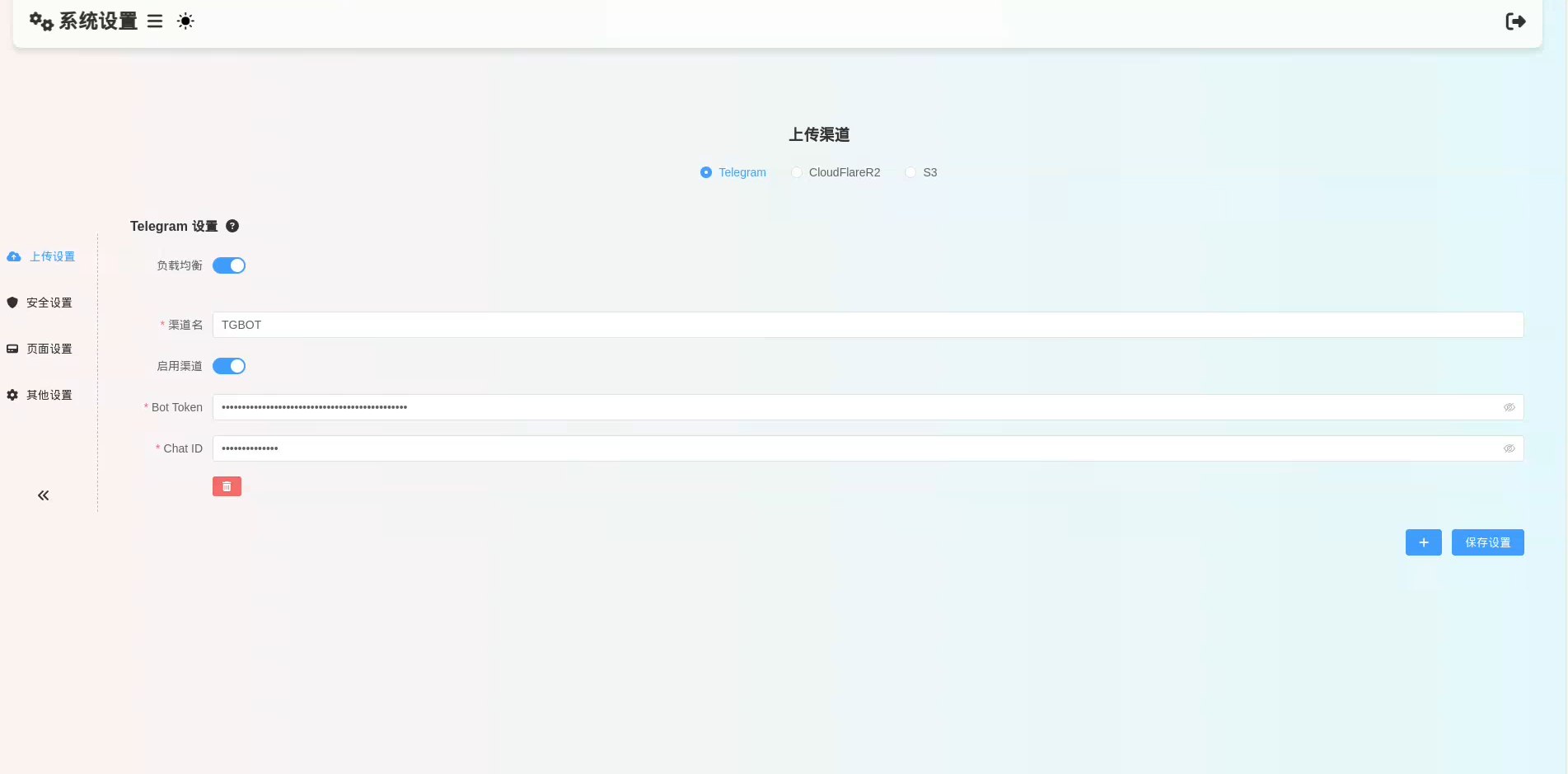
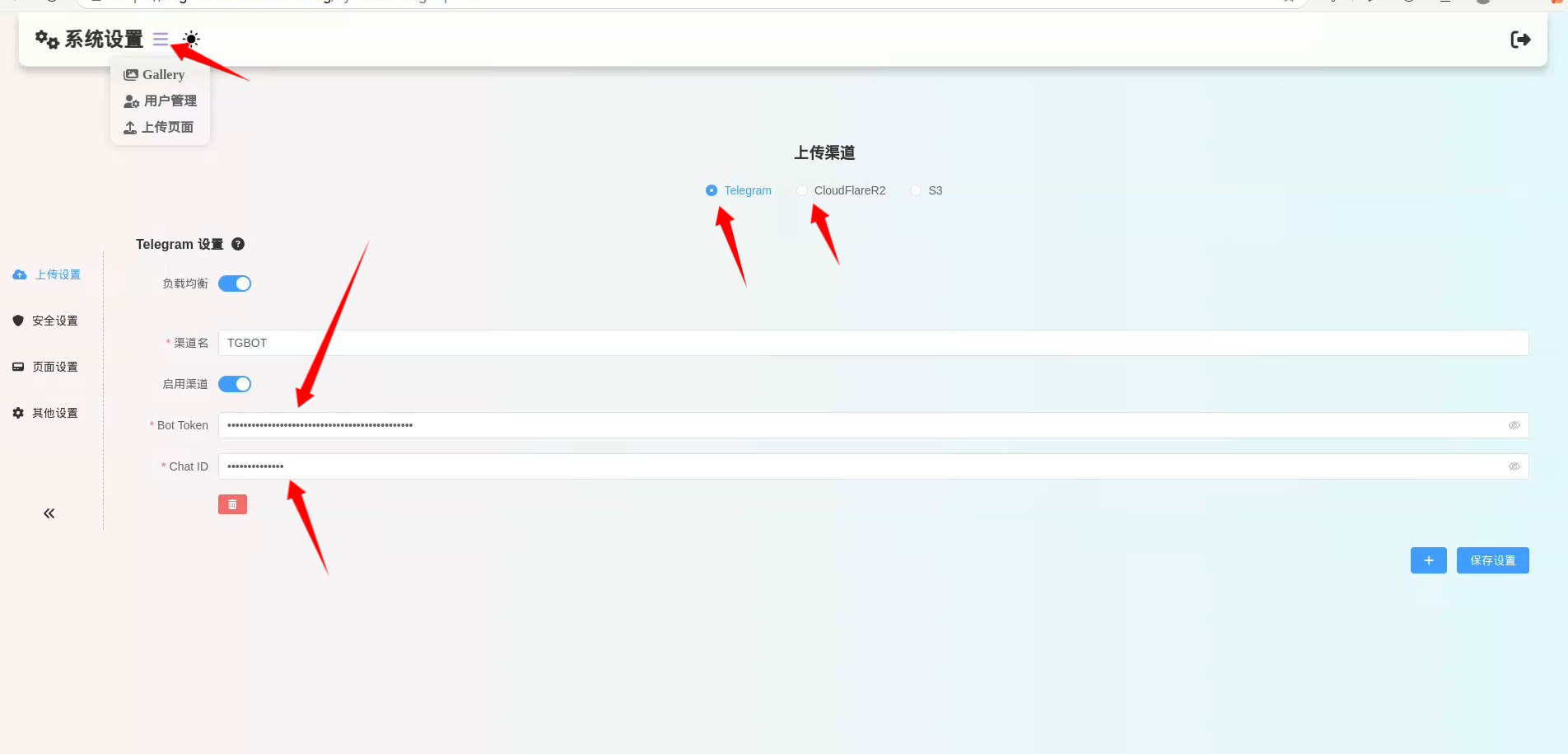
点击右下角,选择“管理页面”,在新页面中选择”系统设置“,然后配置TG通道,把”Bot Token“和”Chat ID“复制到里面记得保存即完成TG存储配置

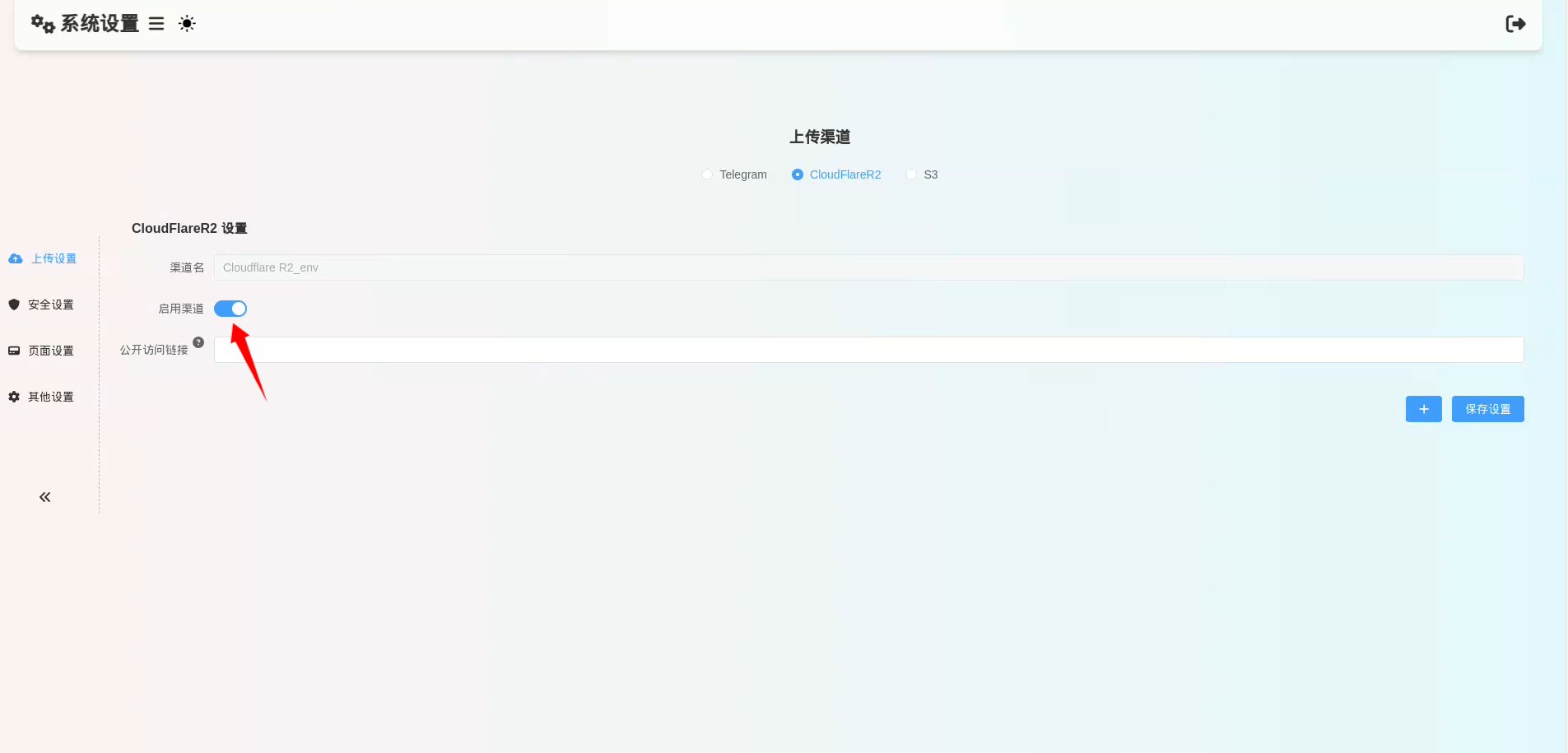
选择CF R2,点击启用渠道即可,记得保存

至此部署已经全部完成了,如果你在CF有域名,可以在pages后台”自定义域“里绑定自己的域名,这样就能用自己的域名了
使用
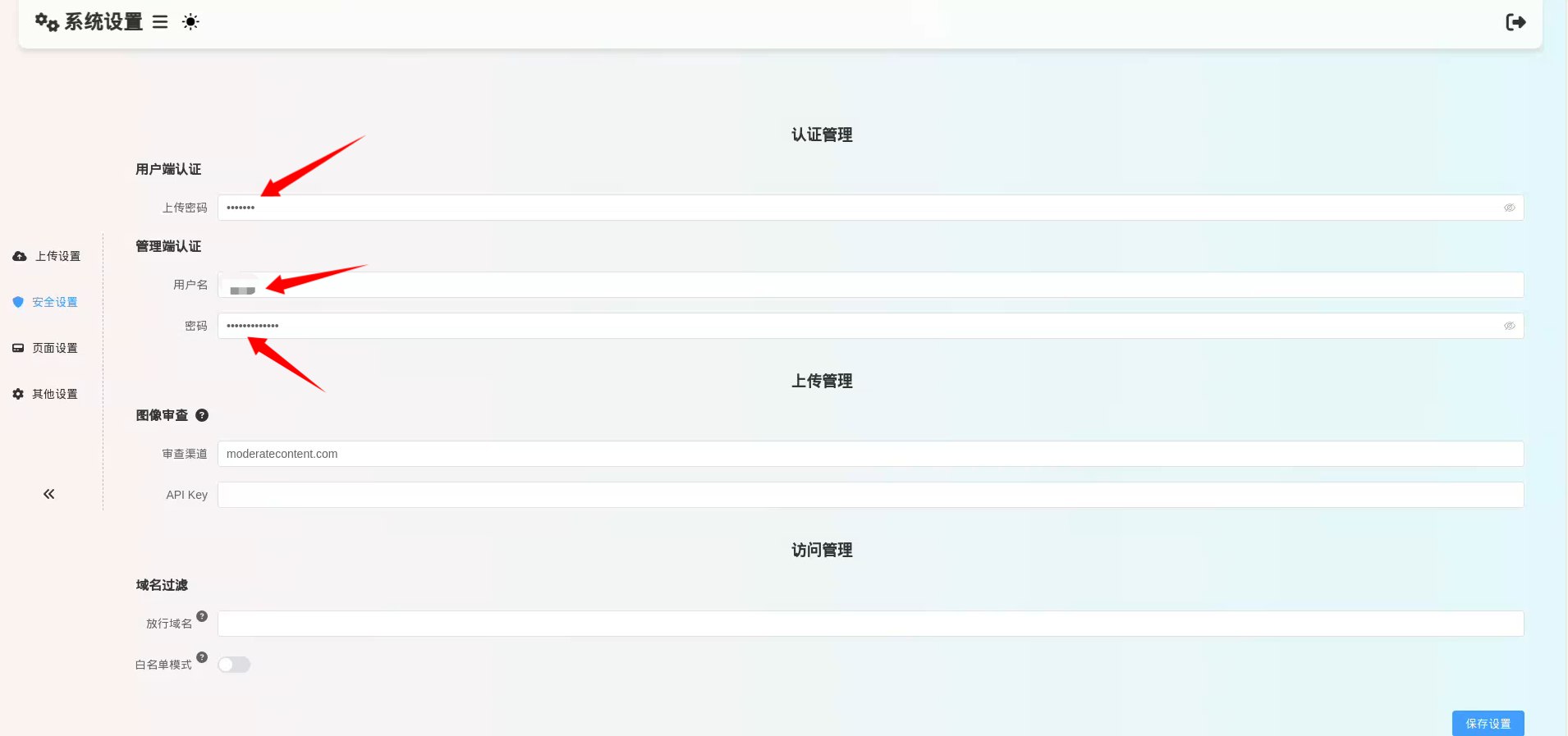
建议在”安全设置“中设置”用户端认证“和”管理端认证“防止被别人乱用

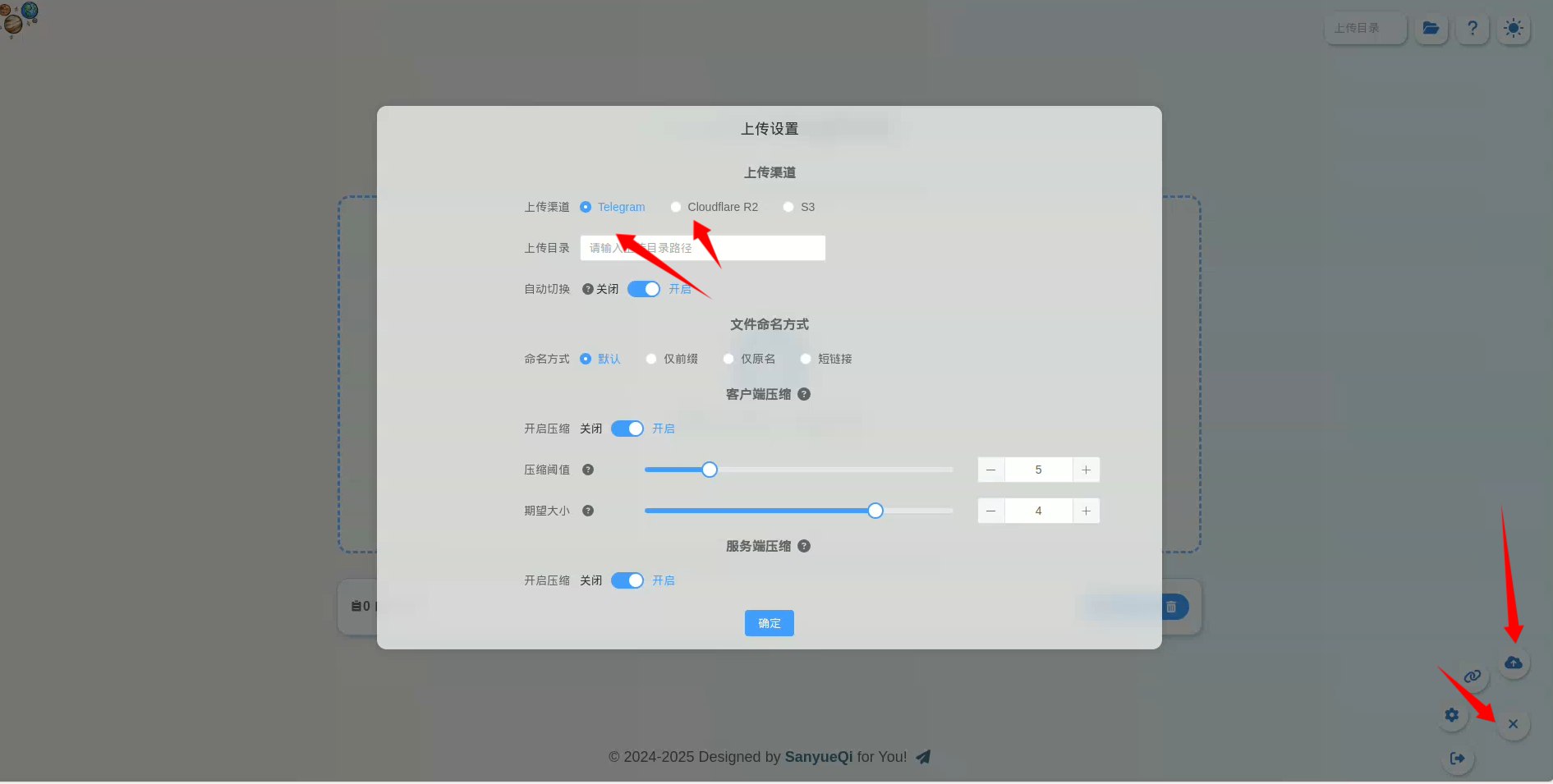
在上传页面中,右下角中可以设置选择”上传渠道“

Comments NOTHING